Lust auf eine Reise in die Vergangenheit? Im Web gibt es dafür die WayBack Machine. Stell dich aber auf einen Horrortrip ein. Amazon 2003: Völlig überladene Menüs, winzige Schaltflächen, unlesbare Serifenschrift, kryptische Buttons. Würde Mr. Bezos heute so an den Start gehen, wäre sein Shop innerhalb weniger Stunden aus dem Netz gelacht worden. Das Internet hat sich innerhalb weniger Jahre stärker verändert als jede andere Technologie. Profis sprechen von einem fundamentalen Wandel der User Experience (UX), auf Deutsch: Benutzererfahrung.
Wieso eine hervorragende UX gerade im Onlinehandel so entscheidend ist, worauf es dabei ankommt und was die Trends von morgen sind, erfährst du in diesem Beitrag. Fachlich begleitet werden wir dabei von Paria Kiashemshaki, unserer Senior UX-Designerin, die dir verrät, wie sehr sich eine Investition in UX tatsächlich lohnt.
Lesetipp: Internationalisierung im E-Commerce - So gelingt der grenzüberschreitende Handel
Wortsalat: Der Unterschied zwischen UI und UX
Bevor wir tiefer in die Materie einsteigen, ist eine kleine Begriffsklärung wichtig: User Experience ist nicht gleich User Interface. UX und UI werden gerne durcheinander geworfen und verwechselt. Dabei gibt es eindeutige Unterschiede:
UI: Das UI-Design beschäftigt sich hauptsächlich mit den gestalterischen Elementen einer Webseite. Welche Farbkombinationen werden benutzt? Welche Schriftarten werden verwendet? Wie sehen Menüs und Buttons aus? Hier geht es also insbesondere um den Look eines Shops.
UX: Das UX-Design dagegen widmet sich der Interaktion. Wie werden die Besucher:innen durch den Shop geführt? Welche Services werden ihnen angeboten? Wie reagiert die Website auf Fehleingaben? Das Erlebnis steht im Vordergrund.
Noch deutlicher wird der Unterschied mithilfe einer Analogie. “In einem Restaurant wäre die UI das Ambiente: die Einrichtung, das Geschirr, die Beleuchtung, die Musik im Hintergrund. Die UX hingegen ist der Service: Kellner, Köchin und vielleicht auch der Garderobier.”
Was ist wichtiger – UX oder UI?
Bleiben wir bei unserer Analogie. Stell dir zwei Restaurants vor: Das erste liegt auf der Terrasse eines wunderschönen Blumengartens mit kleinem Bachlauf und einem Blick auf schneebedeckte Berge. Auf deinem Teller landet allerdings etwas Undefinierbares und um bezahlen zu können, musst du den Kellner erst einfangen. Das zweite hat ein paar Plastikmöbel in einem Hinterhof aufgestellt, kein Teller passt zum anderen und statt edler Stoffservietten gibt es Papiertücher. Dafür serviert der Koch dir das beste Essen, das du je gegessen hast und die Kellnerin steht parat, sobald dein Glas leer ist. Wo würdest du erneut Essen gehen? Vermutlich dort, wo der Service perfekt ist. UX schlägt UI.
ABER: Im Idealfall passt natürlich beides. Das User Interface ist einladend und harmoniert mit deiner Marke, die User Experience lässt gleichzeitig keine Wünsche offen. “Die Wahrheit ist, dass Funktionalität und Optik gleich wichtig sind”, so Paria Kiashemshaki, Senior UX-Designerin. “Ein schönes Produkt, eine schöne dazugehörige Seite weckt Interesse und reduziert Ablenkungen. Eine auf Funktionalität ausgelegte Seite führt eher zu mehr User Engagement und zu loyalen Kund:innen." Allerdings ist UX-Design ein nie wirklich abgeschlossener Prozess, in dem es immer wieder neue Anpassung braucht, während das UI-Design oft für lange Zeit Bestand hat. Womit wir endgültig im Thema wären:
Die Frage aller Fragen: Was ist eine gute User Experience?
UX-Design umfasst die gesamte Customer Journey, vom ersten Blick auf die Startseite deines Shops bis zur letzten Dankeschön-E-Mail nach einem erfolgreichen Kauf. Und geht teilweise sogar noch darüber hinaus. Für die beste User Experience sind zwei Leitgedanken unabdingbar: Erstens: Das Interface muss so funktionieren, wie es Nutzer:innen erwarten. Das bedeutet, die Customer Journey von Anfang bis Ende mitzudenken und zahlreiche Fragen richtig zu beantworten. Zum Beispiel: Wo fällt der Blick meiner Besucher:innen hin, wenn sie meine Seite öffnen? Wo erwarten sie Buttons? Wie verwenden sie die Produktsuche? Oder: Wie viel Hilfe benötigen sie bei den Eingaben im Checkout-Bereich?
Leitgedanke Nummer zwei lautet: Mache den Einkauf zu einem perfekten Erlebnis. Dazu gehören vor allem Services, die über den Standard hinausgehen und den Besuch in deinem Shop einzigartig machen. Dabei kann es sich um etwas recht Banales wie eine unglaublich einfache Kaufabwicklung oder ein problemloser Umtausch handeln. Oder aber um eine außergewöhnliche Dienstleistung, wie eine persönliche Stylingberatung per Videochat.

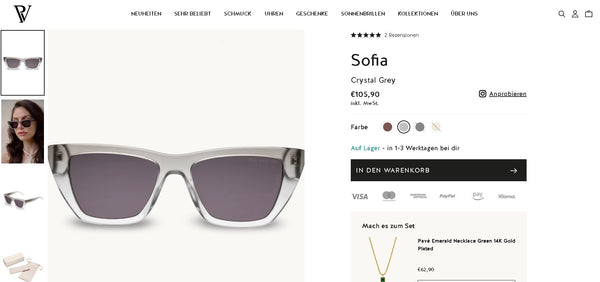
Der erste Schritt zur Kaufabwicklung bei Paul Valentine: Die Produktpage.
Deshalb gilt: Die perfekte UX von der Stange existiert nicht. Jeder Shop ist anders, jedes Produktsegment ist anders, jede Zielgruppe ist anders. Das UX-Design muss immer so individuell wie ein Maßanzug sein. Nur dann kann es wirklich funktionieren. Was uns zur Frage führt: Deshalb gilt: Die perfekte UX von der Stange existiert nicht. Jeder Shop ist anders, jedes Produktsegment ist anders, jede Zielgruppe ist anders. Das UX-Design muss immer so individuell wie ein Maßanzug sein. Nur dann kann es wirklich funktionieren. Was uns zur Frage führt:
Der Weg zum Ziel: Wie gelange ich zum perfekten UX-Design?
Die UX dient nicht dir selbst, sondern deinen Kund:innen. Sie stehen immer im Vordergrund. Je mehr du über deine Kund:innen weißt, desto besser kannst du deine User Experience auf sie zuschneiden. “Die besten Ergebnisse entstehen, wenn Unternehmen ihre Kund:innen priorisieren, um die beste Erfahrung und langfristige Kundenbindung zu erzeugen.”, beteuert Paria.
Benefits: Was bringt eine gute User Experience?
Kurz gesagt: deutlich mehr Umsatz. Das international renommierte Marktforschungsunternehmen Forrester Research geht davon aus, dass jeder in die UX investierte Euro einen ROI von acht Euro bringt. Die Gründe dafür sind:
1. Bessere Conversion Rate: Wenn Service und Einkaufserlebnis stimmen, klicken sich mehr Kund:innen bis zum Checkout durch, es gibt weniger Warenkorbabbrüche.
2. Wiederkehrende Kund:innen: Ein positives Einkaufserlebnis generiert Stammkund:innen. Diese kaufen öfter und zu höheren Beträgen ein.
3. Hervorragender Social Proof: Menschen berichten gerne von positiven Erlebnissen. Im Web tun sie das auf Social Media und in Bewertungsportalen und erzeugen so eine gute Reputation und kostenloses Empfehlungsmarketing.
4. Wow-Effekt: UX bietet außerdem die Chance, sich deutlich von der Konkurrenz abzuheben. Bei vergleichbarem Angebot und ähnlichen Preisen entscheiden sich Konsument:innen immer für den Shop mit dem besten Service.
Aber: Wie funktioniert der UX-Prozess konkret?
How-to: So funktioniert ein UX-Audit inkl. Umsetzung
Vor allem anderen steht die Recherche. Die detaillierte Analyse des Ist-Zustandes sollte sogar regelmäßig geschehen: “Wir raten dazu, einen UX-Audit mindestens alle drei Monate durchzuführen” empfiehlt die erfahrene UX-Designerin. Erst, wenn ausreichend viele Daten vorliegen, ist eine sinnvolle Anpassung der UX möglich. Denn nach wie vor gilt: Eine Patentlösung gibt es nicht – und das Design allein am angebotenen Produktsegment oder der Selbstwahrnehmung als Marke festzumachen, erweist sich häufig als Fehlschuss. So könnte die Analyse etwa ergeben, dass ein Brand-Store, der sich selbst als „jung“ definiert, tatsächlich häufig von Menschen jenseits der 50 besucht wird. Hier den Warenkorb mit Drag-and-drop-Funktion zu implementieren, ist keine gute Idee.
Außerdem: Trends im Web sind schnelllebig und ändern sich ständig. Ein virales Video reicht und plötzlich ändern sich die Bedürfnisse deiner Zielgruppe und andere Produkte rücken in den Vordergrund. Wenn hier nicht reagiert und der Checkout mit seinen Bezahl- und Versandoptionen angepasst wird, bleibt viel Geld auf der Strecke.
1. Startphase oder: Was sind die Anforderungen?
Noch vor dem ersten Handgriff im Shop steht immer die Analysearbeit. Es ist elementar wichtig, ganz genau herauszufinden, welche Herausforderungen die Besucher:innen aktuell haben. Laut Paria sollte man sich die Frage stellen: “Warum verhalten sie sich so und wie können wir dieses Erlebnis verbessern?”.
Am einfachsten wäre es, die Informationen über direkte Interviews mit Nutzer:innen herauszufinden. Bestenfalls befindet sich die gesamte UX-Design-Abteilung im selben Raum und kann beobachten, wie sich die Besucher:innen deiner Seite verhalten. Da dieser Ansatz jedoch teuer, zeitintensiv und kurz gesagt unrealistisch ist, gibt es Alternativen. Tools wie Google Analytics oder Shopify Analytics sind dabei die erste Anlaufstation. Ihre Daten müssen ausgelesen und gewichtet werden.
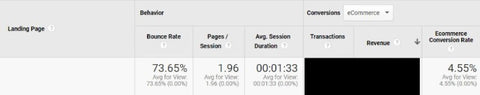
Folgende Fragen sind hilfreich: Wie hoch ist die Bounce Rate? Von welchen Seiten verabschieden sich deine Besucher:innen am meisten - und warum? Wie viel Zeit verbringen die Besucher:innen auf welchen Seiten? Wie ist das Verhältnis zwischen neuen und wiederkehrenden Besucher:innen?

Hier siehst du beispielhafte Informationen aus Google Analytics.
Unterstützend dazu können auch Heat Mapping Tools wie Crazy Egg oder Hotjar eingesetzt werden. Diese zeigen ohne besonders großen zeitlichen oder kostenintensiven Aufwand, wie sich deine Besucher:innen auf deiner Seite bewegen. Wo wird geklickt, was wird nicht geklickt und stimmt das Verhalten mit den Metriken aus Analytics überein? Wichtig ist dabei die gesamt Struktur deiner Seite zu berücksichtigen. Diese Informationen müssen nicht von den Besucher:innen eingeholt werden, sondern stehen dir von vornherein zur Verfügung.
Das ist bereits ein hervorragender Startpunkt für die folgenden Schritte:
2. Wireframes und Mockups

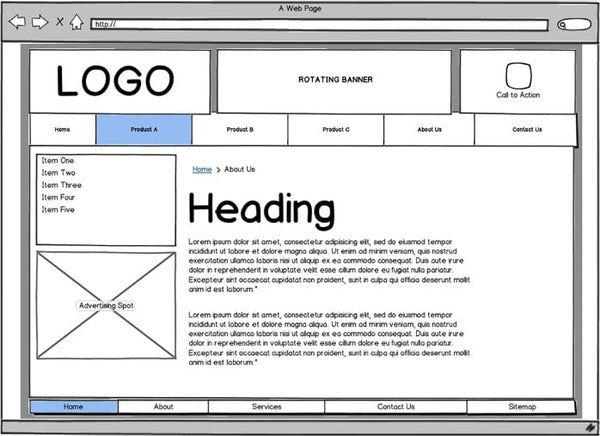
So kann ein Wireframe - vereinfacht - aussehen. Quelle.
Die Ergebnisse aus den ersten Analysen werden daraufhin im Idealfall in eine neu strukturierte Customer Journey überführt. Ist das geschehen, geht es an Wireframes und erste Mockups, die die neuen Änderungen aufzeigen. “Mit Wireframes skizzieren wir die neue Customer Journey und die ersten Mockups sind allein für ausgiebige Tests vorgesehen”, erklärt Paria.
In dieser Phase geht es um die Darstellung der wichtigsten Features von Produkten, wo der dazugehörige Content zu finden ist (Produktbeschreibungen und ähnliches) und wie das Layout dabei unterstützen kann, Besucher:innen zu Kund:innen werden zu lassen. Hier sollte also alles darauf ausgerichtet werden, dass es für Besucher:innen keine andere Option geben kann, als sich auf der Seite aufzuhalten und sie zu benutzen.
James Nagy von JS Tech Design hat einmal gesagt, dass es fast egal ist, wie gut eine Seite oder ein Programm aussieht, solange sie nicht tatsächlich benutzt werden kann”, so Paria. Hilfreiche Tools können dabei Canva oder Inkscape sein. Nachdem die Wireframes in erste Mockups verwandelt worden sind, geht es zum nächsten Schritt.
3. Testen, testen und noch mehr testen
Bevor Neuerungen final implementiert werden können, stehen zahlreiche Tests an. Das geschieht dabei nicht nur intern, sondern wird auch mithilfe von Besucher:innen deines Shops durchgeführt. Aus den ersten Mockups werden im Laufe der Zeit die ersten Prototypen, die dann mit entsprechendem Brand-eigenen Design versehen werden. In dieser Phase können wir uns darauf fokussieren, wie die Seite, das Produkt oder die App letztendlich erlebt wird. Paria: “Um herauszufinden, welche Herausforderungen noch zu lösen sind, sind Tests unerlässlich. Braucht der Checkout-Prozess noch zu viele Klicks, geht es zurück an die Mockups. Ist die Navigation noch zu kompliziert? Zurück zu den Mockups.”
Sind die letzten Tests durchlaufen und die Anzahl der Probleme und Herausforderungen reduziert, kann es an die Umsetzung gehen. Und das bedeutet oftmals Coding von Expert:innen.
Musik von morgen: Zukunftstrends im UX-Design
Abschließend möchten wir ein wenig detaillierter auf den letzten Punkt eingehen: Was sind die Trends von morgen im UX-Design und worauf kannst du schon heute setzen, um den Wow-Effekt vor allen anderen zu erzielen?
#1 Künstliche Intelligenz
KI ist in aller Munde und gerade dabei, die Welt, wie wir sie kennen, auf den Kopf zu stellen. Allerdings nicht ganz so schnell, wie diejenigen, die uns ihre Software verkaufen wollen, gerne weismachen möchten. Im UX-Design ist sie daher vor allem ein nützliches Werkzeug für Profis: Bei der Analyse kann künstliche Intelligenz sehr hilfreich sein, um sehr spezifische Fragen zu beantworten. Denn weißt du zum Beispiel, wie ein Adressformular in Japan aufgebaut sein sollte? Oder ob Arabisch sprechende Menschen eine Menüleiste auf der rechten Seite bevorzugen?
Blind verlassen darf man sich auf die Antworten der KI allerdings nicht. Sie bilden nur die Grundlage für die weitere Recherche. Berufserfahrung und Expertise bleiben weiterhin ein Muss. Paria: “KI kann ein großartiges Tool sein, aber jetzt gilt es noch mehr als vorher, diese Ergebnisse auch zu überprüfen”.
#2 Dunkle Designs und Dark Mode
Wir kennen es bereits vom Smartphone und auch Menschen, die viel am Computer arbeiten, können ein Lied davon singen: Dunkle Bildschirme sind deutlich augenfreundlicher als strahlendes Weiß. Der Trend geht daher auch bei Onlineshops zu Designs mit dunklem Hintergrund – nicht unbedingt Schwarz, aber gerne Grautöne oder ein tiefes Blau. So lassen sich Texte angenehmer lesen und Produktbilder können noch besser zur Geltung kommen. Im Sinne der Besucher:innen und einer guten UX bietet sich auch ein einschaltbarer Dark Mode an. Denn ganz sicher gibt es etliche Menschen da draußen, die es ihrem Lieblingsshop übelnehmen würden, wenn aus Rosé auf Weiß plötzlich Lichtgrau auf Marineblau wird.
#3 Augmented Reality
Shops experimentieren schon länger mit der Erweiterten Realität: Brillen online aufsetzen - wie bei Revo -, die Couch per Smartphone positionieren oder die Jeans mithilfe eines Fotos anprobieren. Zugegeben, die ersten Gehversuche waren noch etwas wackelig, aber der Lockdown hat der Technologie einen ordentlichen Push gegeben. Der größte Vorteil des stationären Handels ist, dass die Ware dort angefasst, ausprobiert und angezogen werden kann. Augmented Reality stellt sich dieser Überlegenheit entgegen und macht Produkte auch im Web erlebbar. Vielleicht braucht es noch ein paar mehr Krisen, bis wir online an Parfums schnuppern können; trotzdem ist AR ein absoluter Zukunftstrend.
Gutes UX-Design: Garant für ein perfektes Shoppingerlebnis
Eine hervorragende User Experience lohnt sich also. Du erzielst deutlich höhere Umsätze dank verbesserter Conversion Rate, loyalere Kund:innen, perfektem Social Proof und gewonnenen Alleinstellungsmerkmalen. Die eine Lösung für dich existiert dabei allerdings nicht. Um deine Ansatzpunkte zu finden, ist eine gründliche Analyse erforderlich. Zudem ist die Arbeit mit einem Durchlauf nicht getan - dafür ist das Internet zu schnelllebig. Wir empfehlen regelmäßige Audits. Morgen wird die Welt von KI, Dark Mode und AR sprechen. Du allerdings beginnst mit der Arbeit an der User Experience in deinem Shop am besten gleich jetzt!