Fancy a trip back in time? The WayBack Machine is available on the web. But be prepared for a horror trip. Amazon 2003: Completely overloaded menus, tiny buttons, illegible serif fonts, cryptic buttons. If Mr Bezos launched like this today, his site would be laughed off the web within hours. The internet has changed more than any other technology in a few short years. Experts are talking about a fundamental shift in user experience (UX).
In this article you will learn why an excellent UX is so important, especially in online retail, what is important and what the trends of tomorrow are. We are joined by Paria Kiashemshaki, our Senior UX Designer, who will tell you how much an investment in UX really pays off.
Getting to grips with UI vs. UX
Before we delve deeper into the subject, it is important to clarify the definition of terms: user experience is not the same as user interface. UX and UI are often lumped together and confused. However, there are clear differences:
UI: UI design is mainly concerned with the design elements of a website. Which colour combinations are used? What fonts are used? What do the menus and buttons look like? So it is mainly about the look and feel of a shop.
UX: UX design is about interaction. How are visitors guided through the shop? What services are offered to them? How does the site react to incorrect input? The experience is paramount.
An analogy helps to illustrate the difference. Paria says: "In a restaurant, the UI would be the ambience: the decor, the food, the lighting, the music in the background. The UX, on the other hand, is the service: the waiter, the chef and maybe the cloakroom attendant.
Which is more important - UX or UI?
Let's stick with our analogy. Imagine two restaurants: The first is on the terrace of a beautiful flower garden with a small stream and a view of snow-capped mountains. However, something indefinable lands on your plate and to pay you have to lasso the waiter. However, something indefinable lands on your plate and to pay you have to lasso the waiter. The second has set up some plastic furniture in a backyard, no two plates match, and instead of fine cloth napkins there are paper towels. But the chef serves the best food you've ever had, and the waitress is ready when your glass is empty. Where would you go to eat again? Probably somewhere with perfect service. UX beats UI.
BUT: Ideally, of course, both go together. The user interface is inviting and in tune with your brand, while the user experience leaves nothing to be desired. "The truth is that functionality and visuals are equally important," says Paria Kiashemshaki, Senior UX Designer. "A beautiful product, a beautiful accompanying site, creates interest and reduces distractions. A site designed for functionality is more likely to lead to more user engagement and loyal customers". However, UX design is a process that is never really finished and requires constant adaptation, whereas UI design often lasts for a long time. Which brings us to the point:
The question of all questions: What makes a good user experience?
UX design encompasses the entire customer journey, from the first glimpse of your store's homepage to the final thank-you email after a successful sale. And sometimes beyond. For the best user experience, two guiding principles are essential: The first is: The interface must work the way the user expects it to. This means thinking about the customer journey from start to finish and getting a lot of questions right. For example: Where do my visitors look when they open my site? Where do they expect buttons? How do they use product search? Or: How much help do they need with the checkout process?
Guiding principle number two is make the shopping experience perfect. This includes, above all, services that go beyond the standard and make a visit to your shop unique. It could be something as mundane as an incredibly simple checkout or a hassle-free exchange. Or it could be something extraordinary like a personal styling consultation via video chat.

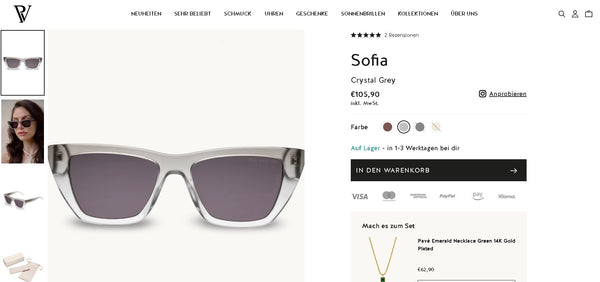
The first step to checkout at Paul Valentine: The productpage.
That's why there's no such thing as the perfect UX off the peg. Every shop is different, every product segment is different, every target group is different. The UX design must always be as individual as a tailor-made suit. Only then can it really work. Which brings us to the question:
The road to success: How do I achieve perfect UX design?
UX does not serve you, it serves your customers. They always come first. The more you know about your customers, the better you can tailor your user experience to them. "The best results come when companies put their customers first, to create the best experience and long-term customer loyalty," says Paria.
Benefits: What are the benefits of a good user experience?
In short, significantly more revenue. According to Forrester Research, the world's leading market research company, every euro invested in UX generates an ROI of eight euros. The reasons are:
1. Better conversion rates: When the service and shopping experience are right, more customers click through to checkout and there are fewer basket abandonments.
2. Returning customers: A positive shopping experience creates repeat customers.. They buy more often and for larger amounts.
3. Excellent social proof: People love to share positive experiences. On the web, they do this on social media and review sites, creating a good reputation and free referral marketing.
4. Wow effect: UX also offers the opportunity to stand out from the competition. When faced with similar offers and prices, consumers will always choose the store with the best service.
But how does the UX process actually work?
How-to: How a UX audit works, including implementation
Research comes before anything else. In fact, a detailed analysis of the current state should be carried out regularly: "We recommend conducting a UX audit at least every three months," recommends the experienced UX designer. Only when sufficient data is available can meaningful adjustments be made to the UX. After all, the following still applies: There is no such thing as a one-size-fits-all solution - and basing the design solely on the product segment offered or the brand's self-image often proves to be a mistake. For example, analysis may show that a branded store that defines itself as "young" is actually frequented by people over 50. Implementing a drag-and-drop shopping cart is not a good idea.
Also, trends on the web are fast-moving and constantly changing. All it takes is a viral video to change the needs of your target audience and bring other products to the fore. If you don't react and adapt the checkout and its payment and shipping options, you'll lose a lot of money.
1. Start-up phase or: What are the requirements?
Even before the first action in the shop, there is always the analysis work. It is essential to find out exactly what the visitor's current challenges are. According to Paria, the question should be: “Why are they behaving the way they are and how can we improve this experience?“
The easiest way to find out this information would be to interview users directly. Ideally, the entire UX design department would be in the same room to observe how your visitors behave. However, as this approach is expensive, time-consuming and, in short, unrealistic, there are alternatives. Tools like Google Analytics or Shopify Analytics are the first port of call. Their data needs to be read and weighted.
The following questions will help: What is the bounce rate? Which pages are your visitors leaving the most - and why? How long do visitors spend on each page? What is the ratio of new visitors to returning visitors?

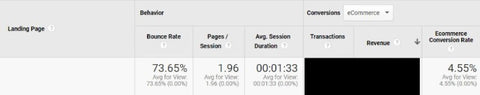
Here you can see exemplary information from Google Analytics.
Heat mapping tools such as Crazy Egg or Hotjar can also be used. These will show you how your visitors move around your site without a lot of time and money. Where are they clicking, what are they not clicking, and does this behaviour match the metrics from analytics? It is important to take into account the whole structure of your site - by the way, it is also important to take into account the whole structure of your site. This information does not have to be obtained from visitors, but is available to you from the outset.
This is already an excellent starting point for the next steps:
2. Wireframes and mockups

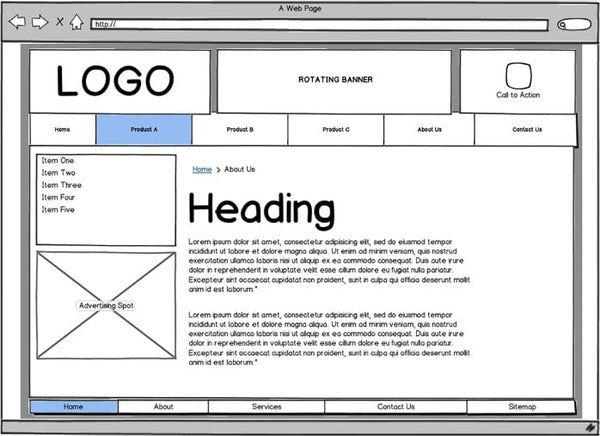
This is what a wireframe can look like - simplified. Source.
Ideally, the results of the initial analysis are then translated into a restructured customer journey. Once this is done, the next step is to create wireframes and initial mockups that show the new changes. "We use wireframes to sketch out the new customer journey, and the first mockups are just for extensive testing," explains Paria.
This phase is about showing the key features of the products, where to find the related content (product descriptions and the like) and how the layout can help convert visitors into customers. Everything here should be designed to ensure that visitors have no choice but to stay and use the site.
"James Nagy of JS Tech Design once said that it almost doesn't matter how good a site or application looks if it can't be used," says Paria. Helpful tools include Canva or Inkscape. Once the wireframes have been turned into mockups, the next step is to create a new design.
3. Test, test and test some more
Before innovations can be implemented, they have to be tested. This is done not only internally, but also with the help of visitors to your store. Over time, the first mock-ups become the first prototypes, which are then given the brand's own design. At this stage, we can focus on how the site, product or app will ultimately be experienced. Paria: "Testing is essential to find out what challenges still need to be overcome. If the checkout process still requires too many clicks, we go back to the mockups. If the navigation is still too complicated? Back to the mockups.”
Once the final tests have been run and the number of problems and challenges reduced, it's time to move on to implementation. And that often means coding by experts.
Future trends in UX design
Finally, we would like to go into a little more detail on the last point: What are tomorrow's trends in UX design, and what can you focus on today to achieve the wow effect before anyone else?
#1 Artificial Intelligence
Everyone's talking about AI, and it's about to turn the world as we know it upside down. But not quite as fast as those who want to sell us their software would have us believe. In UX design, it is therefore primarily a useful tool for professionals: In analysis, artificial intelligence can be very helpful in answering very specific questions. For example, do you know how an address form should be structured in Japan? Or whether Arabic speakers prefer a menu bar on the right-hand side?
However, you should not rely blindly on the AI's answers. They only form the basis for further research. Professional experience and expertise are still a must. Paria: "AI can be a great tool, but it is now more important than ever to check the results.
#2 Dark designs and dark mode
We know it from our smartphonesWe know it from our smartphones and their apps, and people who work a lot on computers can tell you a thing or two about it too: Dark screens are much easier on the eyes than bright white ones. So the trend in online shops is towards designs with dark backgrounds - not necessarily black, but shades of grey or deep blue. This makes text easier to read and product images look their best. For the sake of the visitor and a good UX, a dark mode that can be switched on is also a good idea. After all, there are plenty of people out there who would be annoyed if their favourite shop suddenly changed from pink on white to light grey on navy blue.
#3 Augmented reality
Shops have been experimenting with augmented reality for a long time: putting on glasses online - like at Revo - positioning the sofa via smartphone or trying on jeans using a photo. Admittedly, the first steps were a bit shaky, but the lockdown has given the technology a good boost. The biggest advantage of bricks-and-mortar retail is the ability to touch, try on and try on products. Augmented reality counters this superiority by making it possible to experience products on the web. It may take a few more crises before we can sniff perfume online, but AR is definitely a trend for the future.
Good UX design: ensuring the perfect shopping experience
A great user experience pays off. You can achieve significantly higher revenues through improved conversion rates, more loyal customers, perfect social proof and unique selling points. But there is no one-size-fits-all solution. Finding your starting points requires in-depth analysis. And the work is not done in one go - the internet is too fast for that. We recommend regular audits. Tomorrow the world will be talking about AI, dark mode and AR. But you should be working on the user experience in your shop right now!